Embedding a Media Clip into Blackboard
Embedding a Media Clip from Geddes into Blackboard
Follow the instructions below to embed a clip from the BU Flash Streaming Server into Blackboard. You should have received a piece of “embed” code in an email with your clip. You will need that code for Step 3.
Step 1: Create a new folder in Blackboard. Each video must be in its own folder — if there is more than one video in a folder only one of the videos will play!
Give the Folder a title then click Submit.
Click on the folder to enter the folder.
Step 2: Click on Add Item
Give the Item a title. Then in the toolbar click the “<>” icon to change from Text to HTML mode.
Step 3: Paste in the HTML code exactly as give to you in the email. It should look something like this:
<p>
<script type=”text/javascript” src=”https://www.bu.edu/geddes/coursematerials/jwplayer/jwplayer5.10.js”></script>
<div id=”container”>Loading the player…</div>
<script type=”text/javascript”>
jwplayer(“container”).setup({
flashplayer: “https://www.bu.edu/geddes/coursematerials/jwplayer/player5.10.swf”,
“skin”: “https://www.bu.edu/geddes/coursematerials/jwplayer/bekle.zip”,
“streamer”: “rtmp://flash.bu.edu/geddes/courses/path/to/filename/”,
“file”:”mp4:filename.m4v”,
“plugins”: {
“https://www.bu.edu/geddes/coursematerials/jwplayer/timeslidertooltipplugin.swf”: {}
},
height: 480,
width: 720
});
</script>
</p>
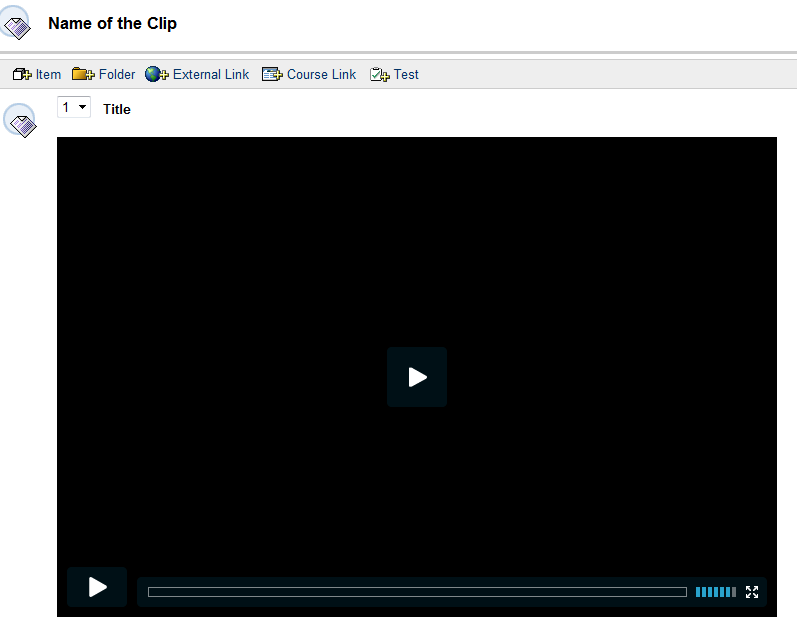
Change any of the tracking options, then click Sumbit. If done properly your video should appear.