BU Navigation adds tools that collectively create a system to manage your primary navigation bar, the page/navigation order, drop-down menus, whether pages are visible or not in navigation menus, and related settings that determine your primary nav bar and content nav menus.
You don’t have to manage your site’s primary nav bar or widget content navigation menus manually – it is done automatically through the tools in BU Navigation. This functionality is included in all themes in BU WordPress.
Key Concepts
- Your site’s primary nav bar is the hierarchical page menu for your site.
- Pages must be both a) published; and b) visible to appear in the navigation system.
- Top-level (parent) pages appear in your primary nav bar; second-level (child) pages appear as drop-down menus.
- The content navigation widget displays up to five-levels deep in the page hierarchy.
- Posts are not included in the BU Navigation system; this only applies to pages.
How To Use the Tools of BU Navigation
Primary Nav Bar Options/Settings
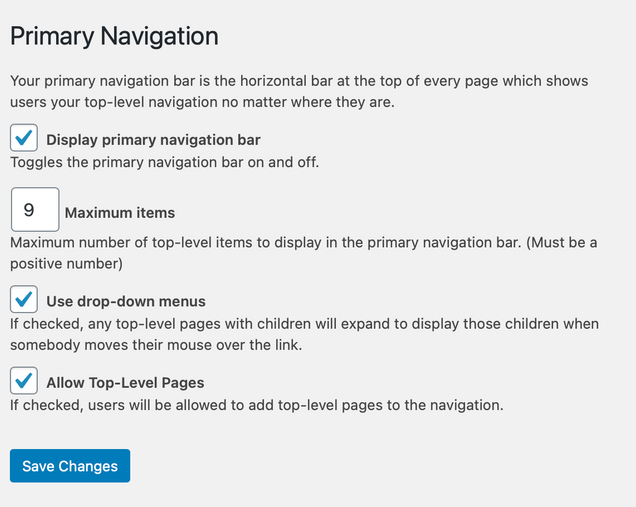
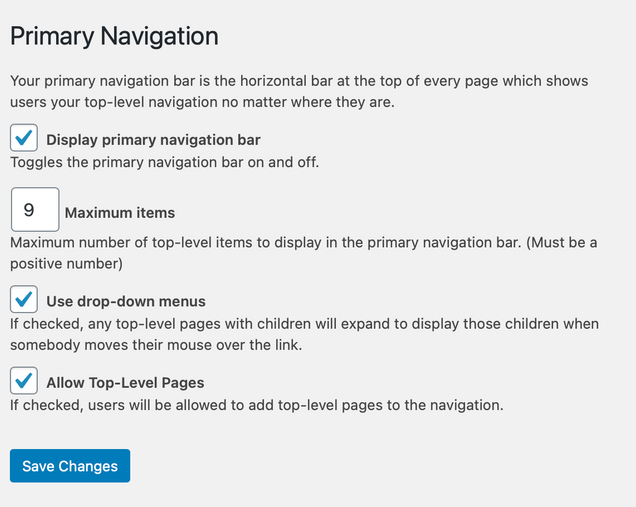
Several settings are available to individuals with the “Site Admin” role via the WordPress dashboard Appearance > Primary Navigation.
Here you can:
- choose whether or not to display a primary navigation bar
- choose whether or not to use drop-down menus
- choose whether or not to allow new top-level pages
- specify a maximum number of items that appear in the primary navigation bar.

Page Order: Editing Basics
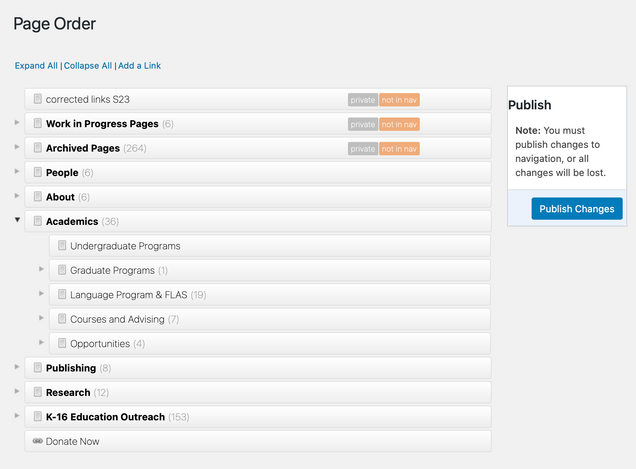
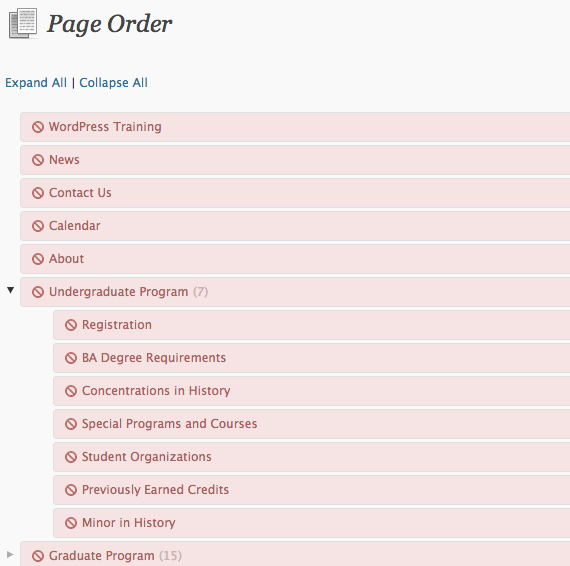
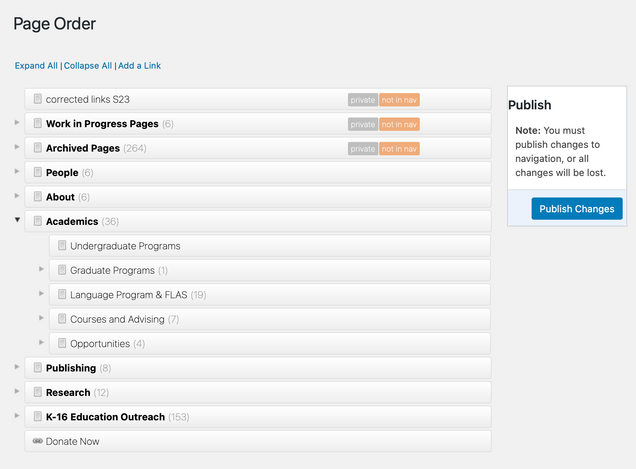
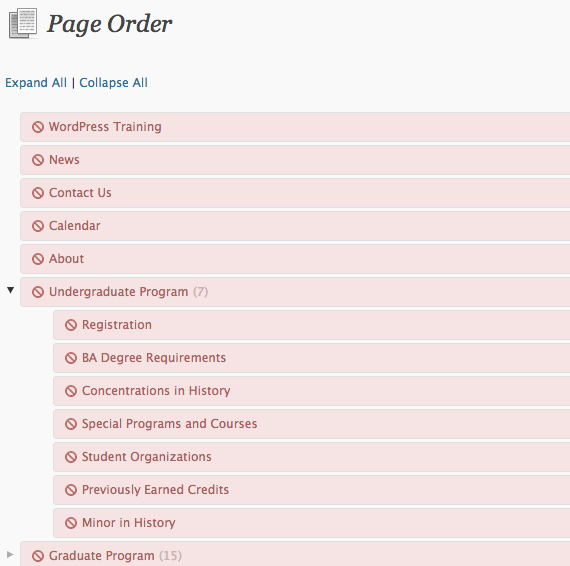
Pages on BU WordPress websites are organized in an hierarchical manner (top-level pages, child pages, and so forth). BU Navigation adds an expanding/collapsing, drag-and-drop interface to re-order published pages on your site. This is accessible through the WordPress dashboard via Pages > Edit Order.

With this interface, sections of a site can be expanded/collapsed, and any page can be moved to a new location within the hierarchy via drag-and-drop. When you finish making changes here, click the Publish Changes button to save your updates.
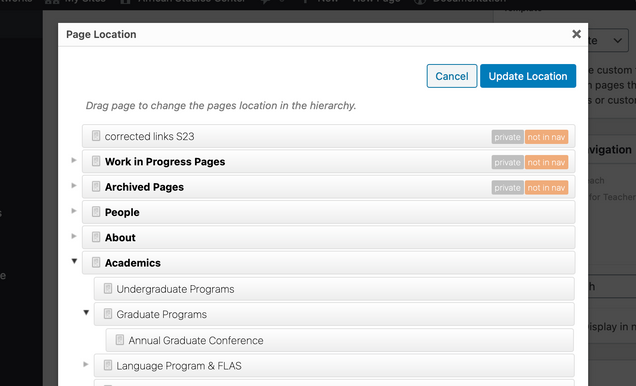
This interface also includes badges on those pages indicating if they are privately published, restricted, or not in nav (page visibility is not turned on – see section on page visibility).
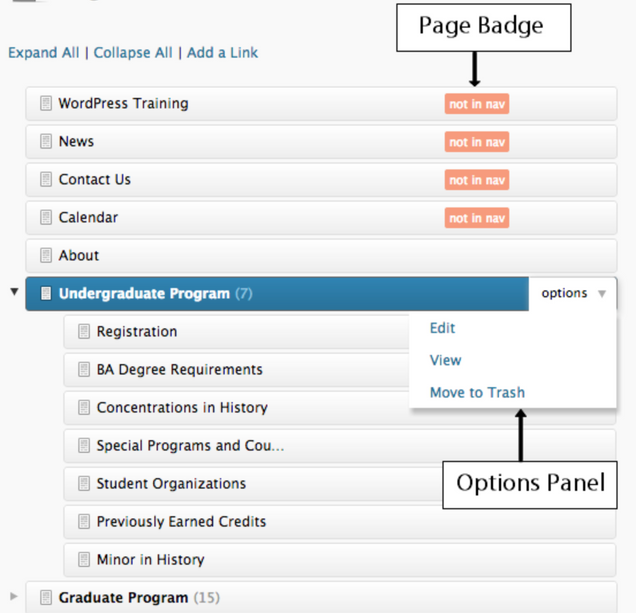
When you select a page in this interface, an options panel reveals a menu where you can edit, view, or trash the selected page.

Page Visibility
BU Navigation works under the concept that you can publish a page but not necessarily make it visible to the navigation menus. Every page has a “Placement In Navigation” settings box that includes a toggle for page visibility. If you want the page visible in navigation menus, turn this checkbox on.
Otherwise, you can publish the page but with visibility off, it is essentially hidden from the navigation menu system.

Add A Link
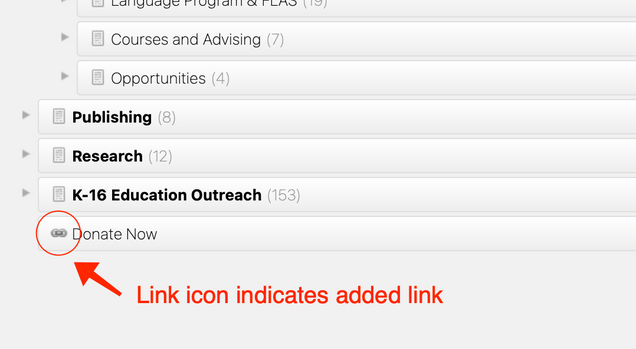
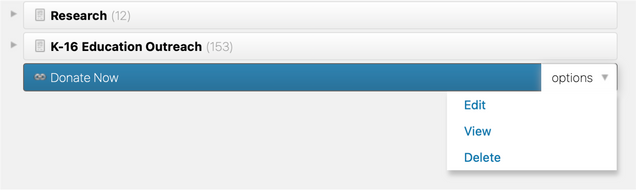
BU Navigation adds the option to “Add A Link” which acts just like a page in your nav menus. The added link will show up in your nav menus where you specify, and when clicked the users will be taken to the URL that you specify here when you add the link through the Edit Order interface.

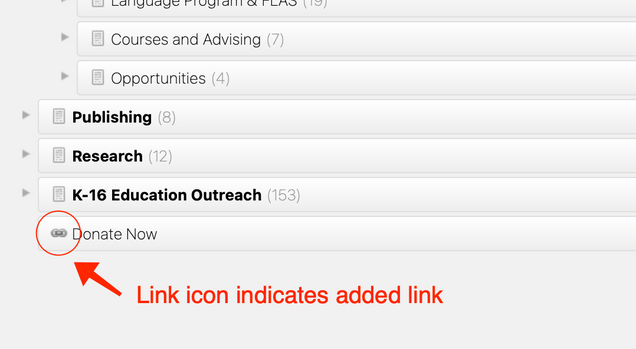
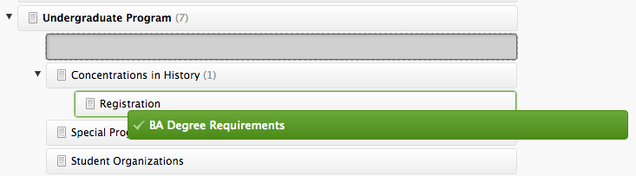
When you “add a link” in this manner, it displays within the Edit Order interface with a chain link icon.

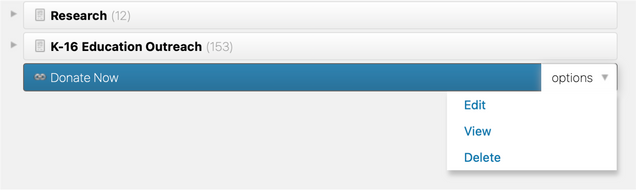
Highlighting the added link will reveal the options menu, which is where you would view, edit or delete the link.


Page Order: Details
Drag-and-Drop
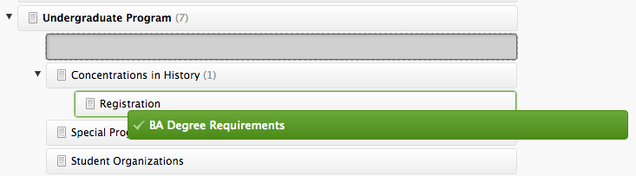
This interface is a drag-and-drop list of your page hierarchy. To re-order, click + hold + drag a page to where you want to move it. Color indicators will show when you can drop a page into a parent page’s section and/or between pages.

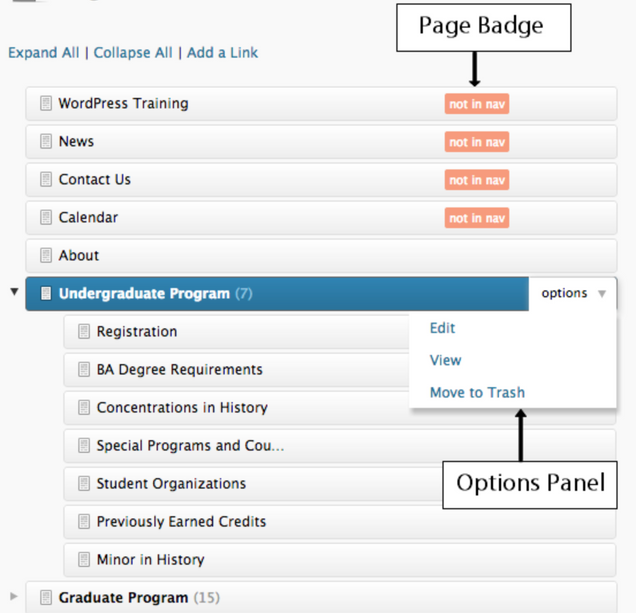
Page Options
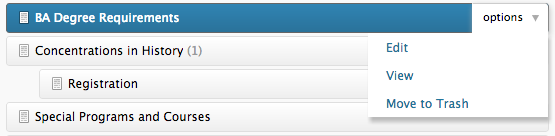
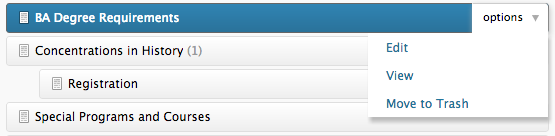
When hovering over a page, the options link will appear on the right side of the box. This panel contains three options for the selected page.
- Edit: Directs the user to the ‘Edit Page’ url.
- View: Directs the user to the live page.
- Move to Trash: Moves the selected page to the trash bin with the option of restoring the page at a later date. If the menu item is a link, it will be deleted forever.

Badges
Badges give the user a quick look into the status of individual pages and links. If no badge is present, the page or link is live and visible.
- New: The page has been added to the navigation but has not yet been published.
- Draft: Indicates the page is a draft and won’t appear in the navigation.
- Pending: Indicates the page is pending and won’t appear in the navigation.
- Not in Nav: Page is published but visibility is not turned on.
- Restricted: Indicates the page is restricted to an access group.
- Protected: Indicates the page is password protected.
(Some of these badges are only seen when BU Versions is enabled.)

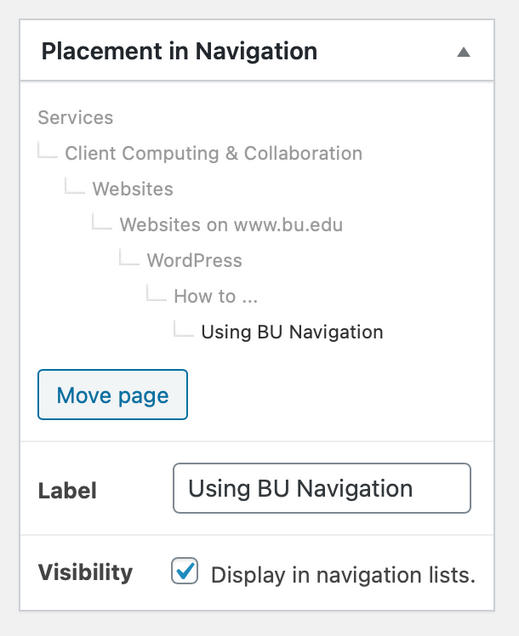
Placement In Navigation
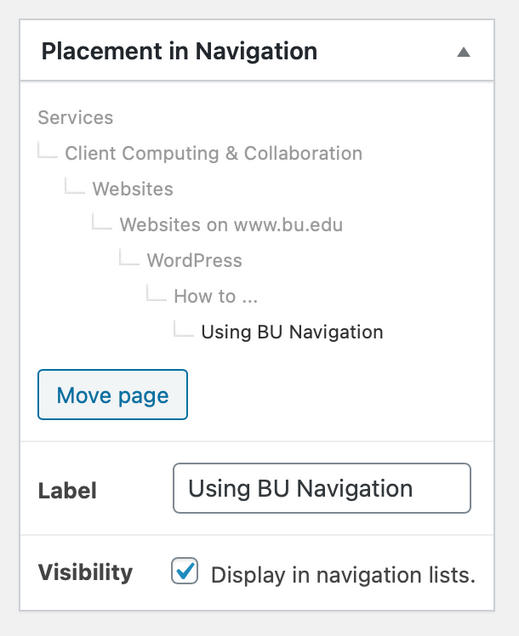
BU Navigation adds the “Placement in Navigation” settings box. These settings appear on each individual page and determine the properties of how the page displays within your navigation system.

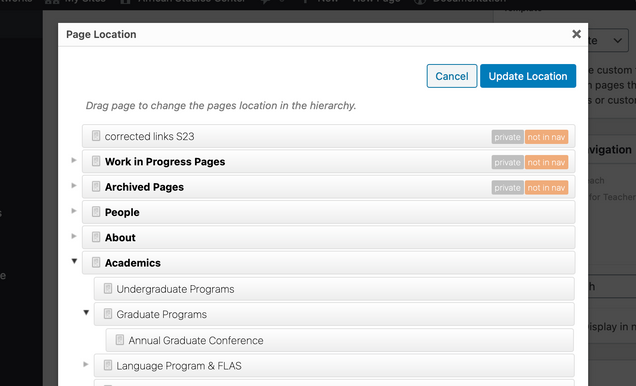
Placement: this top section shows the placement within the site’s page hierarchy. To move the page, click the Move Page button here to open a pop-window that provides a drag-and-drop interface to re-order the page. Always remember to save changes after re-ordering pages.
Label: this determines the text that will be shown in navigation menus when linking to the page. This can be quite useful when you have long page titles (as shown on the web page itself) but you want the nav menu text to be shorter or abbreviated.
Visibility: this determines whether the page is visible to the menu system (primary navigation menu and content navigation menus). This allows you to publish a page that does not display within your site’s navigation system.
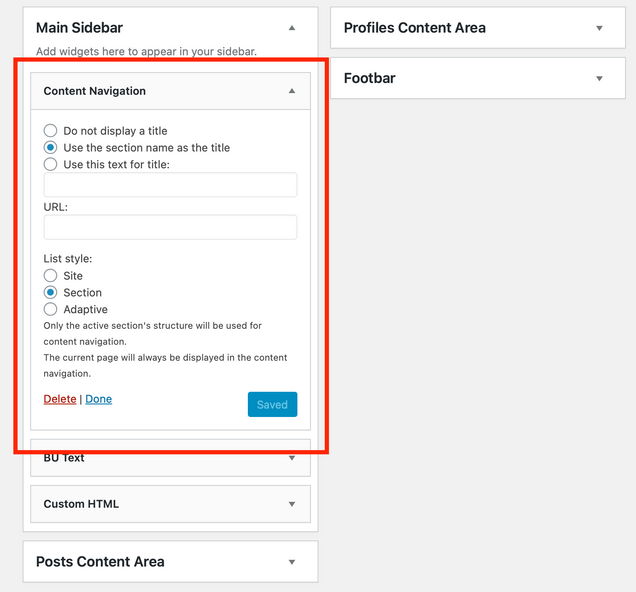
Content Navigation Widget
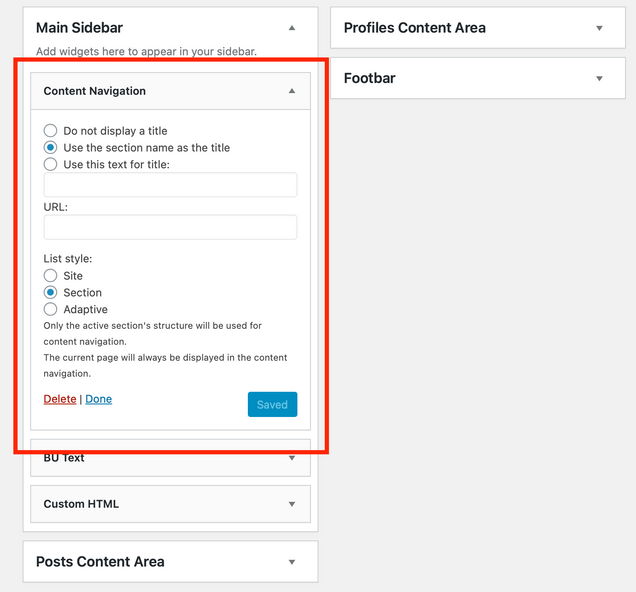
BU Navigation adds a Content Navigation widget to WordPress. Use this widget in your main sidebar or other widget-enabled page components to display a content navigation menu. The Content Navigation widget will display links to pages up to five levels deep in your site’s page hierarchy. You have multiple settings for this menu.

- Title: Your content nav menu can display without a title, can use the section name as the title, or you can enter custom text here for the menu title.
- URL: Optionally enter a URL for the landing page for this menu (should someone click the menu title).
- List Style: Your content nav menu can list your nav menu in three different styles (“style” here means the manner of how and what links are displayed).
- Site: The entire site’s structure will be display in content navigation.
- Section: Only the active section’s structure will be displayed in content navigation.
- Adaptive: The content navigation widget will adapt to your site’s content. This option is recommended for larger sites.
The current page will always be displayed in the content navigation.
Creating a New Page/Editing Draft Page
When creating a new page in WordPress, it is best practice to follow two steps: 1) save an initial draft version of your page; and 2) move your page to its appropriate place in the site’s page hierarchy. After that, continue working on the draft as normal until published. This helps keep your page hierarchy organized.
As noted above in the “Placement in Navigation” settings, the Move Page button gives you direct access to update the page’s location in the site’s page hierarchy.

Integration with BU Section Editing
BU Navigation offers integration with the BU Section Editing Plugin. Based on user roles, the Edit Order page can be restricted so editors are only allowed to change the location of those pages they are authorized to edit.

Hide A Page
See the Page Visibility section above. You can essentially hide a page by turning its visibility off. This only hides the page from the BU Navigation system, and does not restrict access to the page in any way, including linking to it or its discovery by search engines; this simply hides the page from the BU Navigation page menu system.
If you need to hide a page for other purposes, see our how-to section on restricting access to content.
Frequently Asked Questions
How can I create a dropdown menu from my navigation bar?
Your primary nav bar displays your top-level published pages. To create a dropdown menu, re-order or create child pages under your top-level page in the page order. Published pages that are marked as visible and are child pages to a top-level page will display as dropdown menu items.
I have a link in my menu I can't figure out how to edit. Can you help me?
Your link may be there through the “Add A Link” function under your Page Order. To edit (or remove) a link created this way, go to your WordPress dashboard Pages > Edit Order and find the link in your nav menu system. Hover over the link to see edit/delete options. See “Add A Link” in the documentation above for more.
How do I make a page a child page in the Edit Order interface?
Edit Order is a drag-and-drop interface. Click + hold + drag a page overtop an existing page in the interface — the existing page will blink an outline. Drop your page here to make the outlined page the parent page. A child page shows up indented and below its parent page. It might take a couple tries to drop a page in the right place, but that’s OK … any changes are not saved until you click the button to update/publish.