This information is about the “Content Banner” plugin. For information on “BU Banners” (an alternative, newer plugin with a similar name) see the BU Banners website.
- Open the page for editing in WordPress.
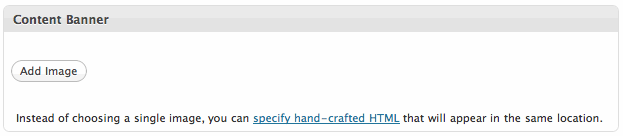
- Scroll down to the Content Banner box.

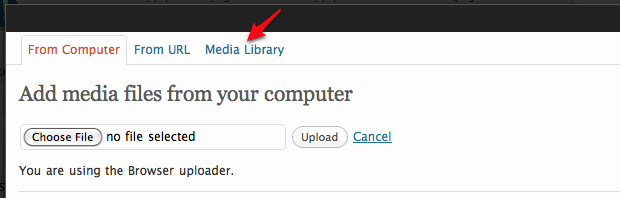
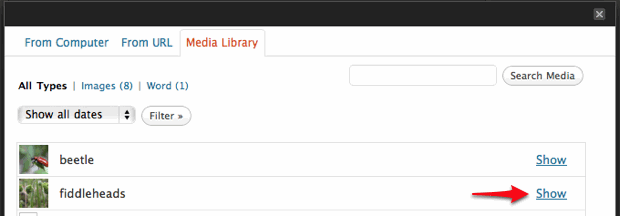
- Click the Add Image button and locate the image in your Media Library. If your image has not been added to your Media Library yet, upload it now.

- When you have located the image in your Media Library, open the image properties box by clicking the Show link. (Note: if your image was not previously uploaded, you will be taken directly to the image properties box after uploading.)

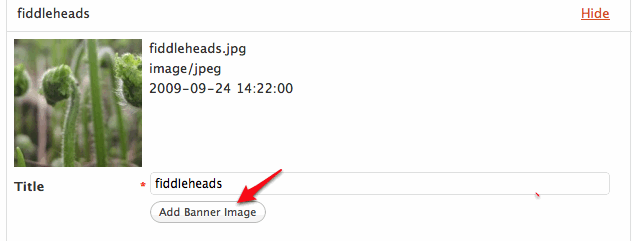
- With the image properties box open, click the Add Banner Image button.

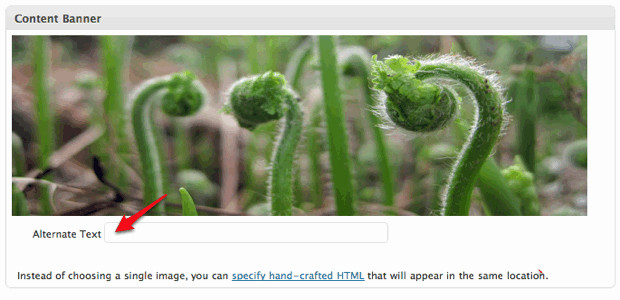
- WordPress returns to the page editor, and your banner image is displayed in the Content Banner editing box. Type a brief image description as the Alternate Text.

- Save your page and preview. Your content banner is now in place.
Before:
|
After:
|