BASIC HTML STEPS
Every HTML document must begin with !DOCTYPE html. This is to show that it is an HTML file and not anything else.
As said before, HTML uses tags. Here are some of the most commonly used structure tags:
- html and /html
- head and /head
- title and /title
- body and /body
- h1 and /h1
- h2 and /h2
- h3 and /h3

Here are some of the most commonly used formatting tags:
- p and /p
- b and /b
- center and /center
- i and /i
- u and /u
- br
Please keep in mind that all tags must have two arrows around every tag.
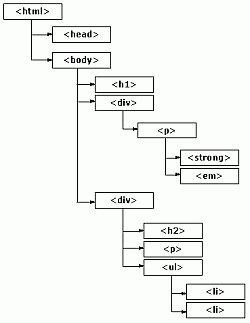
This is how you can create an ordered list in HTML:
.jpg)
As seen above, an ordered list needs to have the tags ol and li. To create an unordered list, just change the ol to ul.
You can also add multiple tags at a time! But be careful, the tags at the end of every text needs to match
the order of the tags at the beginning.
In most cases, tags should be "symetrical" from beginning to end.
Adding images, videos, and links can be a little tedious or tricky at first, but after practice it gets easier!
Here are the steps to adding an image to your website:
- Download an image or save the link of an image you found.
- If you download, make sure it is saved in the same folder as your HTML file is in! Also, make sure the image is saved as .jpg or .jpeg!
- Type this into your HTML page: img src=”image-location.jpg” width=”#” height=”#” (don't forget the two arrows!)
- Replace "image location" with the name of the picture you would like to use. Replace the # with the scale you want to use.
- If using a link, replace the "image location" with the link
- Try using the simulator to see if it works!
Here are the steps to adding a video to your website:
- Download a video or copy the embedded link if using a YouTube video.
- If you download, make sure it is saved in the same folder as your HTML file is in! Also, make sure the video is saved as .mp4!
- Type this into your HTML page: video src=”video-location.mp4” width=”#” height=”#” controls Video not supported /video (don't forget the arrows!)
- Replace "video location" with the name of the video you would like to use.
- If using a link, do not follow step 3, and simply paste the embedded link into your HTML page.
- Try using the simulator to see if it works! Only add "video not supported" if you do not see your video.
Here are the steps to adding a link for another website to your website:
- Copy the link you want to use.
- Type this into your HTML page: a href=”link-location” text in blue /a (don't forget the two arrows!)
- Replace "link location" with the link of the website you would like to use. Replace the "text in blue" with what you want people to click on when they click on the link
- Try using the simulator to see if it works!
Here are the steps to adding a link to other pages of your website:
- Open a new Brackets file, “Save as...”, name the file and make sure the extension is always .html, and save it.
- Type this into your HTML page: a href=”Page2_Name.html”>LINK NAME /a (don't forget the two arrows!)
- Replace "Page2_Name.html" with the name of the next page of your website. Replace the "LINK NAME" with what you want people to click on when they click on the link
- Try using the simulator to see if it works!


.jpg)